javascript class inheritance syntax
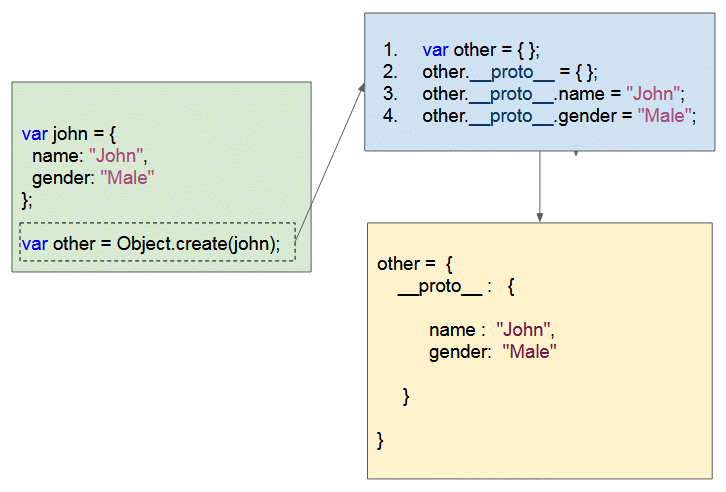
One of them is to use the special name __proto__ like this. Use the extends keyword to create a class inheritance in JavaScript.

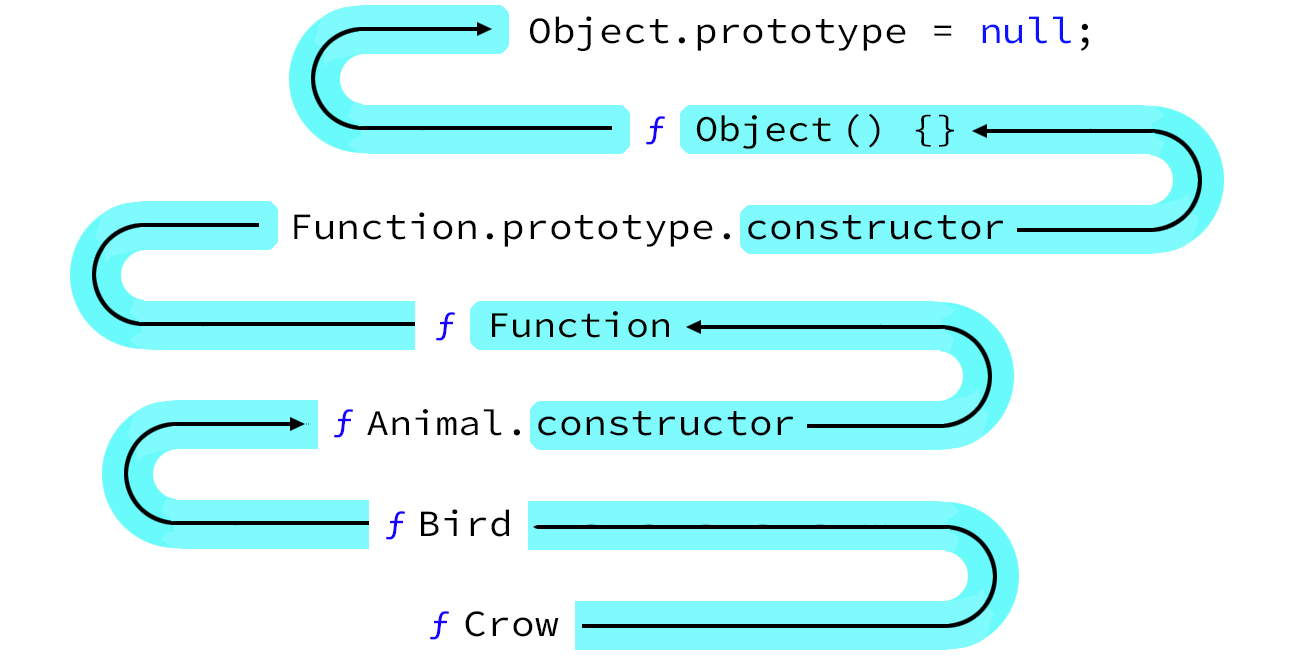
Anatomy Of Object Class Relationship In Javascript Sciter
To mimic a class you often use the constructorprototype pattern as shown in the following example.

. The following article provides an outline on Inheritance in JavaScript. An ECMAScript class can only have a single superclass so multiple inheritance from tooling classes for example is not possible. While using class inheritance a class can inherit all properties and methods of another class.
Once you have a class in JavaScript you can easily create other classes that inherit from this class. Some people call it Prototypal Inheriatance and some people call it Behaviour Delegation. With the JavaScript field declaration syntax the above example can be written as.
A derived constructor has a unique internal property ConstructorKindderived. The class-syntax reduces boilerplate code and is the preferred way of creating prototype. Return the new object.
Create a new object. Inheritance in Javascript - ES6. Theres no own constructor in Rabbit so Animal constructor is called.
The functionality must be provided by the superclass. Defining these subclasses is done by using the extends keyword to tell JavaScript your new class is to inherit from a particular base class. The keyword extends creates a class inheritance.
Inheritance allows us to define a class that acts as a sub or child class and inherits functionality from another class known as a base parent or super class. And soon well study many examples of such inheritance as well as cooler language features built upon it. In JavaScript extends keyword is used to serve.
Here class Rabbit extends Animal and overrides the name field with its own value. Class Inheritance in JavaScript. For example a cat is an animal or a car is a vehicle.
In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. Whats interesting is that in both cases. In the classical inheritance methods from base class get copied into derived class.
Inheritance is an important concept in object oriented programming. Following is the code to implement Inheritance in JavaScript. Heres an example of a Teacher subclass that inherits from.
This is a unique feature in object oriented programming languages which facilitates re-usability of the code of the parent class by the derived class. We can achieve the same like this. The W3Schools online code editor allows you to edit code and view the result in your browser.
Its a unique internal label. If you want a new class to reuse the functionality of an existing class you can create a new class that extends the existing class. In JavaScript inheritance is supported by using prototype object.
This will set the prototype of the parent as the prototype of the childs prototype. Run the code in the constructor. This is called classical inheritance.
Remember a class created with a class inheritance inherits all methods from another class. Javascript Web Development Object Oriented Programming. Let animal eats.
For example how do you convert this structure into JavaScript. Class Rectangle height 0. For inheritance we need to make the parent class prototype the prototype of the child class.
New Animal and new Rabbit the alert in the line shows animal. In other words the parent constructor always uses its own field value not the overridden one. The class inheritance inherits all the methods from another class.
JavaScript doesnt use classical inheritance. Here is a JavaScript inheritance example. Inheritance is referred to as an Is-A type relationship between classes.
Inheritance in JavaScript with example. Childprototype Objectcreate parentprototype. In programming this is called prototypal inheritance.
This is the most important topic in object. Public class Mankind public string name. The labels behavior is affected by new.
Inheritance makes it possible to reuse code from. Inheritance is implemented in JavaScript using the prototype object. Given the class declaration code above you can create and use a new Person instance like this.
Yet in js using the class syntax we are mimicking the dangerous class inheritance. The property of acquiring all the properties and behaviors of the parent object by an object is termed as inheritance. The property Prototype is internal and hidden but there are many ways to set it.
JavaScript is an object-based language based on prototypes. In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. Public class Person.
Thus a prototype chain will be formed between the child and the parent. Instead it uses prototypal inheritance. Javascript inheritance implementation a tale of prototype a simple one you can write.
The above inheritance example using classes can be represented in ES5 using the following syntax. Mankind public void Runstring fromWhat. There are three common ways to create a prototype chain functional constructor functions class-syntax constructors The class-syntax is syntactic sugar and creates a constructor function.
Inheritance in JavaScript is achieved with a chain of prototypes. I know class doesnt apply to JavaScript the way we use is Functions to create objects and do the inheritance things through Prototype object. Bind this to the new object so you can refer to this in your constructor code.
Const giles new PersonGiles. In prototypal inheritance an object inherits properties from another object via. Inheritance is one of Object the concept in Oriented Programming.
Inheritance is a concept in object-oriented language where a class inherits or extends the property or behavior of another class. Inheritance concept helps in reusing the fields and methods of the class that is inherited or extended. This helps in code reusability and.
In the above code we majorly need to.

Class And Inheritance Simulation Techniques In Ecmascript

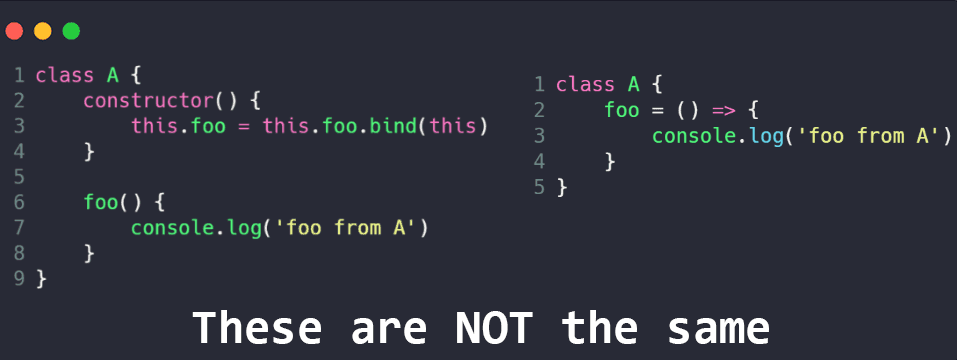
Differences In Defining Es6 Class Methods Cmichel

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Javascript Inherit Function Code Example

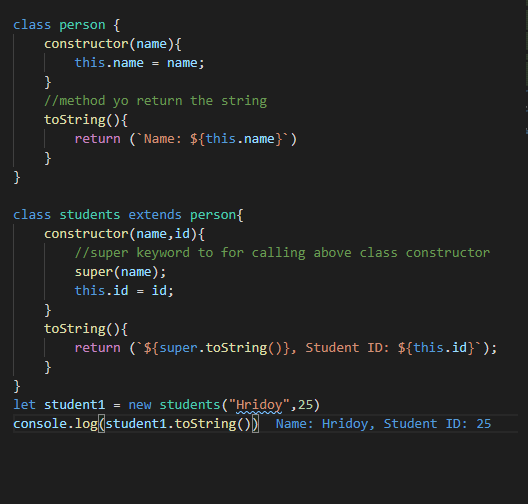
Intro To Object Oriented Programming In Javascript By Hridoy Banik The Startup Medium

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium
Panorama Shift Macadam How To Set Class In Javascript Legal Praise Opener

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Javascript Class Find Out How Classes Works Dataflair

Please Stop Using Classes In Javascript Everyday Codes

Anatomy Of Object Class Relationship In Javascript Sciter

Panorama Shift Macadam How To Set Class In Javascript Legal Praise Opener

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Inheritance In Javascript Classes Akanksha S Blog

An Example Of Using Javascript Class Syntax By Joseph Castrigno Analytics Vidhya Medium

Understanding Javascript S Prototypal Inheritance By Rajat S Bits And Pieces

